TurboRepo로 시작하려하니 npm, pnpm, yarn 중 선택하라고 한다.
https://blog.logrocket.com/javascript-package-managers-compared/
JavaScript package managers compared: npm, Yarn, or pnpm? - LogRocket Blog
With the spate of popular JavaScript package managers reaching relative feature parity, it's time to compare: npm, Yarn, or pnpm?
blog.logrocket.com
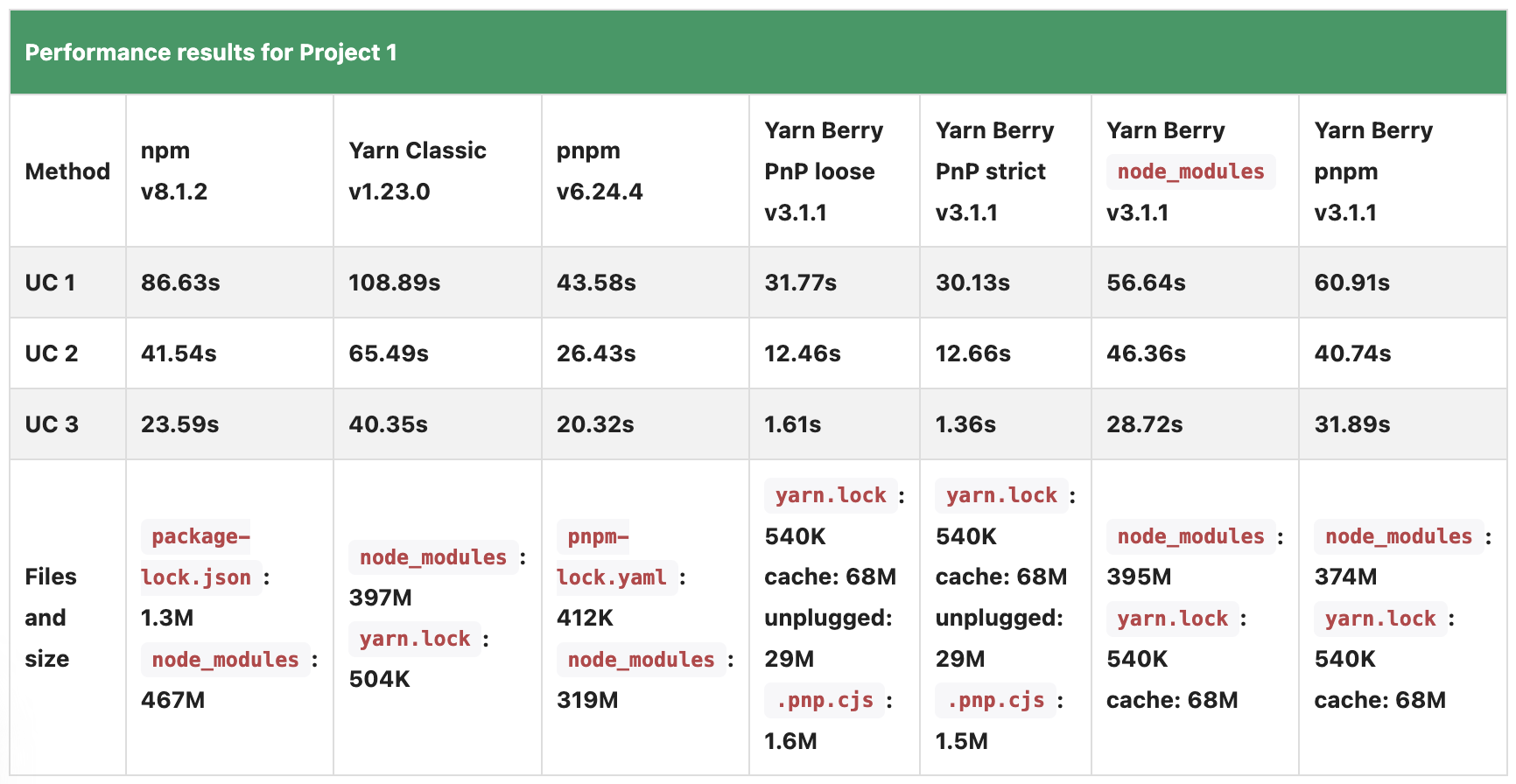
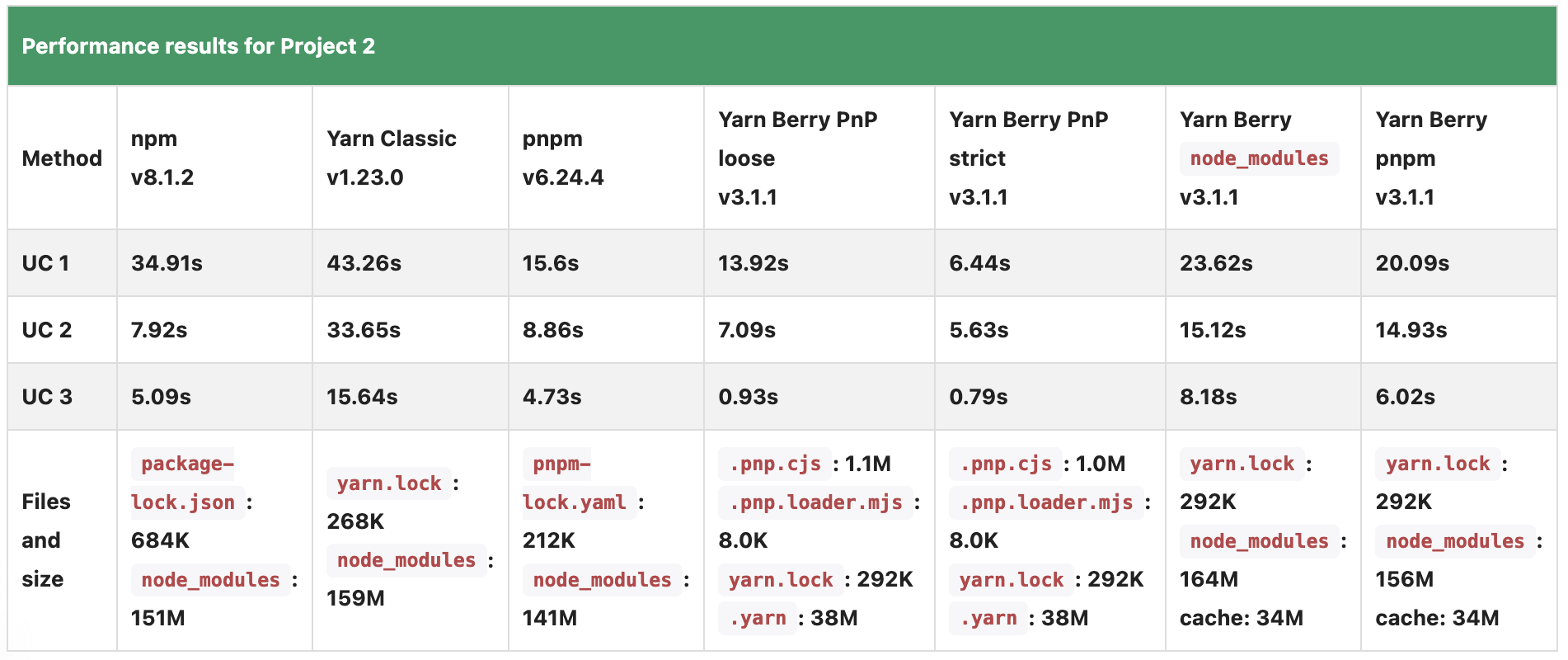
대부분 비슷한 내용의 글인데 비교를 잘해논 블로그가 있다.

Benchmarks of JavaScript Package Managers | pnpm
Last benchmarked at28 AM (daily updated).
pnpm.io

https://p.datadoghq.eu/sb/d2wdprp9uki7gfks-c562c42f4dfd0ade4885690fa719c818?from_ts=1663688197939&live=true&to_ts=1664292997939&tpl_var_npm%5B0%5D=%2A&tpl_var_pnpm%5B0%5D=%2A&tpl_var_yarn-classic%5B0%5D=%2A&tpl_var_yarn-modern%5B0%5D=%2A&tpl_var_yarn-nm%5B0%5D=%2A&tpl_var_yarn-pnpm%5B0%5D=no
p.datadoghq.eu




NPM은 패키지를 찾기 위해서 계속 상위 디렉토리의 node_modules 폴더를 탐색합니다. 따라서 패키지를 바로 찾지 못할수록 readdir, stat과 같은 느린 I/O 호출이 반복됩니다. 경우에 따라서는 I/O 호출이 중간에 실패하기도 합니다.
TypeScript 4.0까지는 node_modules를 이용한 패키지 탐색이 너무 비효율적인 나머지, 패키지를 처음으로 import 하기 전까지는 node_modules 내부의 타입 정보를 찾아보지 않기도 했습니다. (TS 4.0 Changelog)
(https://toss.tech/article/node-modules-and-yarn-berry)
블로그 결론처럼 npm 보단 pnpm이 dependency 관리 디스크 효율성과 퍼포먼스가 좋아 pnpm 혹은 yarn berry pnp를 사용하는게 좋아보였다.
$ yarn set version berry
$ yarn policies set-version berry
$ yarn -v# .yarnrc.yml
nodeLinker: pnp하고 node_modules 지우고 yarn install 하니 .yarn에 잘 설치 됐다.
문제는 (https://github.com/vercel/turborepo/issues/1066 turboRepo yarn pnp node linker로 이슈)가 있어 pnpm으로 구성
