728x90
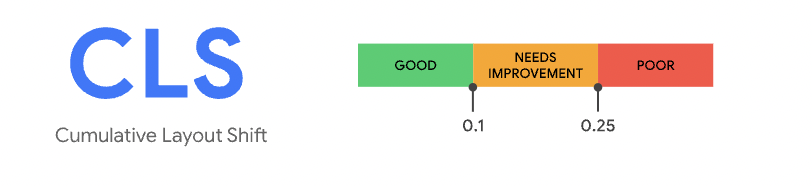
CLS(Cumulative Layout Shift)
- Core Web Vital 항목으로 사용자 입력 500ms 이내에 발생하지 않는 레이아웃 이동에 대한 점수를 합산하여 콘텐츠의 불안정성을 측정합니다. 측정을 통해 사용자에게 발생하는 레이아웃 이동(layout shift) 빈도를 측정하여 이 문제를 해결하는 데 도움이 됩니다.

열악한 CLS 값이 발생하는 일반적인 이유
- 크기가 정해지지 않은 이미지
- 크기가 정해지지 않은 광고, 임베드 및 iframe
- 동적으로 주입된 콘텐츠
- FOIT/FOUT을 유발하는 웹 글꼴
- FOIT: 브라우저가 웹 글꼴을 다운로드하기 전에 텍스트가 보이지 않는 현상
- FOUT: 브라우저가 웹 글꼴을 다운로드하기 전에 텍스트가 대체 글꼴로 렌더링되는 현상
- DOM을 업데이트하기 전에 네트워크 응답을 대기하는 작업

모범사례
크기가 정해지지 않은 이미지
# 1. css를 통한 종횡비 추가
<!-- set a 640:360 i.e a 16:9 - aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="강아지와 풍선" />
<style>
img {
aspect-ratio: attr(width) / attr(height);
}
/* 컨테이너가 있다면 aspect-ratio 대신 아래와 같이 사용할 수 있다.
img {
height: auto;
width: 100%;
}
*/
</style>
# 2. 반응형 이미지
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="강아지와 풍선"
/>
# 3. 아트 디렉션
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="강아지와 풍선" />
</picture>
크기가 정해지지 않은 광고, 임베드 및 iframe
- 광고 태그 라이브러리가 로드되기 전에 요소의 스타일을 지정하여 광고 슬롯을 위한 고정 공간을 확보합니다.
- 광고 슬롯에 대해 가능한 가장 큰 크기를 할당해 이동이 없도록 합니다.
- 뷰포트 상단 근처에 광고 배치하지 않기
동적 콘텐츠
- UI 어포던스를 표시해야 하는 경우 미리 뷰포트에 충분한 공간을 확보하여(예: 자리 표시자 또는 스켈레톤 UI 사용) 로드 시 페이지의 콘텐츠가 크게 이동하는 일이 없도록 합니다.
- 고정 크기 컨테이너에서 이전 콘텐츠를 새 콘텐츠로 교체하거나 전환이 이루어진 후 캐러셀을 사용해 이전 콘텐츠를 제거하고, 새 콘텐츠를 가져오는 동안 우발적인 클릭이나 탭을 방지하기 위해 전환이 완료될 때까지는 모든 링크와 컨트롤을 비활성화해야 합니다.
- 사용자가 새 콘텐츠 로드를 시작하도록 하여 이동을 예측할 수 있도록 합니다(예: "더 로드" 또는 "새로고침" 버튼 사용)
- 콘텐츠를 화면 밖에서 원활하게 로드하고 사용자에게 사용 가능하다는 메시지를 오버레이합니다(예: "위로 스크롤" 버튼 사용).
FOUT/FOIT을 유발하는 웹 글꼴
- 핵심 웹 글꼴에 <link rel=preload> 사용: 미리 로드된 글꼴은 최초 페인트를 충족할 가능성이 더 높으며 이 경우 레이아웃 이동이 발생하지 않습니다.
- font-display를 사용하면 auto, swap, block, fallback 및 optional과 같은 값으로 커스텀 글꼴의 렌더링 동작을 수정할 수 있습니다. 하지만 optional을 제외한 이 모든 값이 위와 같은 방식 중 하나로 레이아웃 재구성을 발생시킬 수 있습니다.
애니메이션
- 레이아웃 이동을 유발하는 속성의 애니메이션보다 transform 애니메이션을 권장합니다.
개발자 도구
- Lighthouse 6.0 이상에서는 실험실 환경에서 CLS 측정할 수 있도록 지원합니다.

https://web.dev/i18n/ko/optimize-cls/
누적 레이아웃 이동 최적화
Cumulative Layout Shift(누적 레이아웃 이동, CLS)는 사용자가 페이지 콘텐츠에서 갑작스러운 이동을 경험하는 빈도를 수량화하는 메트릭입니다. 이 가이드에서는 차원이나 동적 콘텐츠가 없는 이미지
web.dev
https://wpadvancedads.com/cumulative-layout-shift-cls-and-ads/
Cumulative Layout Shift (CLS) and Ads
See what Cumulative Layout Shift (CLS) is and how to fix a bad score.
wpadvancedads.com
'software engineering > frontend' 카테고리의 다른 글
| React v18.0 (1) | 2023.03.09 |
|---|---|
| Compression Javascript (0) | 2023.03.04 |
| content-visibility: 렌더링 속도를 향상시키는 CSS property (0) | 2023.03.02 |
| FE 성능 개선을 위한 7가지 방법 (0) | 2023.02.14 |
| TL;DR 함수형 프로그래밍 by Teo (0) | 2023.02.14 |
