자바스크립트는 Call Stack이 1개인 싱글스레드 구조로 작동되는 구조인데 비동기, Non Blocking을 위한 동시성(Concurrency)을 어떻게 처리하는지 알아보자.
자바스크립트 런타임 환경은 메모리 힙과 콜스택으로 구성되어 있다. 콜 스택에는 원시(Primitive)타입의 데이터들이 저장된다. 실행 콘텍스트를 통해 변수 식별자(이름) 저장, 스코프 체인 및 this 관리, 코드 실행순서 관리등을 한다. 메모리 힙은 배열, 객체, 함수와 같은 참조 타입 데이터가 저장된다.

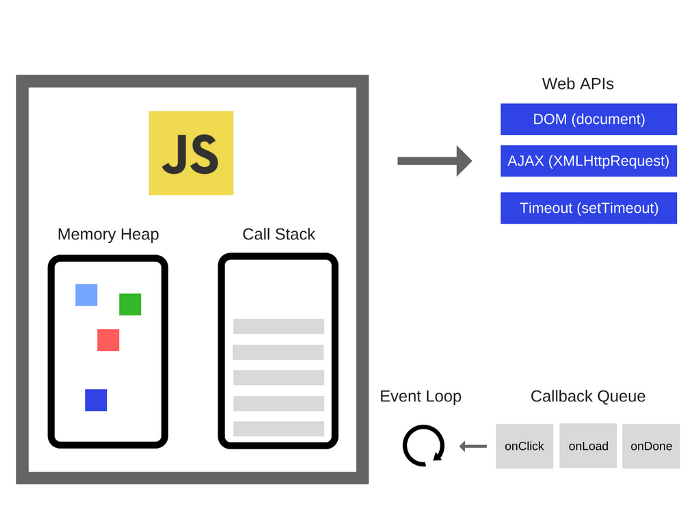
다음 그림은 자바스크립트 엔진과 런타임 환경이 함께 모여있는 그림이다. 여기서 Web Worker APIs는 크롬과 같은 브라우저 환경에서 (Node.js는 비동기 라이브러리 및 api) dom event, ajax, setTimetout 등을 사용할 수 있는 api이다. 이벤트 루프는 이벤트 발생 시 호출되는 콜백 함수를 관리하여 태스크 큐에 넘겨주고, 태스크 큐에 담겨 있는 콜백 함수를 콜 스택에 넘겨주는 역할을 한다. 태스크 큐는 비동기 콜백 함수들들이 기다리는 공간으로 이벤트 루프가 넣어준대로 FIFO 방식을 통해 처리된다. (실제로는 MicroTask Queue, Animation Frames 등 여러개의 큐로 이루어져있다.)
비동기 동작과정
- 비동기 코드가 Call Stack에 쌓인 후 실행될 때 Web Worker API에게 넘겨준다.
- Web Worker API가 해당 작업을 수행하고 이벤트 루프를 통해 콜백함수를 태스크 큐에 넘겨준다.
- 콜 스택이 비어있다면 이벤트 루프가 태스크 큐에 대기중이던 콜백 함수를 콜 스택에 넘겨준다.
- 콜 스택에 쌓인 콜백 함수가 실행되고, 해당 작업은 콜스택에서 제거된다.
만약 동기 http 작업을 수행했다면 콜스택에 머물고 해당 작업이 끝날때까지 다른 코드를 실행할수 없도록 Blocking 되겠지만, Javascript에서 비동기 작업들을 Web API에 넘겨주며 해당작업이 끝날때까지 다른 작업을 실행할 수 있는 NonBlocking을 제공합니다.
https://medium.com/@vdongbin/javascript-%EC%9E%91%EB%8F%99%EC%9B%90%EB%A6%AC-single-thread-event-loop-asynchronous-e47e07b24d1c
Javascript 동작원리 (Single thread, Event loop, Asynchronous)
Javascript는 어떻게 동작하는가?
medium.com
'software engineering > javascript' 카테고리의 다른 글
| 함수형 자바스크립트 1 (0) | 2023.05.20 |
|---|---|
| 당신이 고민하고 있던 Typescript 패턴 (0) | 2023.03.04 |
| babel, webpack 그리고 polyfill (0) | 2023.01.08 |
| Closure, Currying, Compose (0) | 2023.01.07 |
| Array, Map, Set, WeakMap, WeakSet, Object in Javascript (0) | 2023.01.05 |
