웹 브라우저에 URL을 입력하면 어떤 일이 생길까
TL;DR
- 웹 사이트를 호스팅하는 웹 서버의 위치 조회
- 웹 서버에 연결
- 특정 페이지를 가져오기 위한 요청 전송
- 웹 서버의 응답을 처리
- 사용자가 웹 사이트와 상호 작용할 수 있도록 페이지를 렌더링하는 방법
전체과정;
1. 웹 브라우저에 URL을 입력하고 Enter키 입력
https://channy.creation.net/blog 를 예로 들자면, https:// 는 통신 프로토콜로 브라우저에 TLS를 사용하여 서버에 연결하도록 지시합니다. channy.creation.net/blog는 IP를 대신해서 기억하기 쉬운 웹 사이트의 도메인 네임입니다.
https://channy.creation.net/blog/hello-world 와 같이 리소스에 대한 추가 경로가 있을 수 있고 확장자(.html, .jpg) 등을 통해 정적인 리소스도 요청할 수 있습니다.
2. 웹 브라우저가 도메인 명의 IP 주소 조회 (캐시를 먼저 찾고 DNS를 조회)
DNS를 통해 입력한 도메인을 사용하여 웹 사이트를 호스팅하는 서버의 IP주소를 찾습니다.
DNS는 복잡하고 매우 빨라야 하기 때문에 DNS 데이터는 고유한 캐시, 운영체제 캐시, 라우터의 로컬 네트워크 캐시, (IP 주소를 못찾는다면) 회사 네트워크 또는 ISP의 DNS서버가 DNS를 재귀적으로 조회합니다.
3. 웹 브라우저와의 TCP 연결 시작
인터넷에 연결된 웹 브라우저 패킷은 일반적으로 TCP/IP라고 하는 전송 제어 프로토콜을 이용하여 라우팅 테이블을 따라서 연결할 IP주소가 있는 웹 서버를 찾습니다.
4. 웹 브라우저가 HTTP 요청을 서버로 전송 (필요한 경우, HTTPS 보안 통신이 진행됩니다.)
User-Agent등의 도움이 되는 추가 Request Header를 포함하여 GET, POST, PUT, PATCH, DELETE 또는 몇 가지 다른 HTTP 요청 메서드 그리고 리소스를 가리키는 경로와 통신할 HTTP 버전을 GET /blog/1620 HTTP/1.1 다음과 같이 전송합니다.
5. 웹 서버가 요청을 처리하고 다시 응답을 전송
200 OK와 같은 요청 상태, Response Header, 요청된 리소스(HTML, CSS, Javascript, 이미지 등)을 전송합니다.
6. 웹 브라우저가 콘텐츠 렌더링
Content-Type 헤더는 Reponse에서 HTML 리소스를 수신했음을 인지하고 HTML을 파싱하고 렌더링하며 Javascript, CSS, 이미지 및 데이터를 가져옵니다.
웹 브라우저에 어떻게 렌더링이 될까
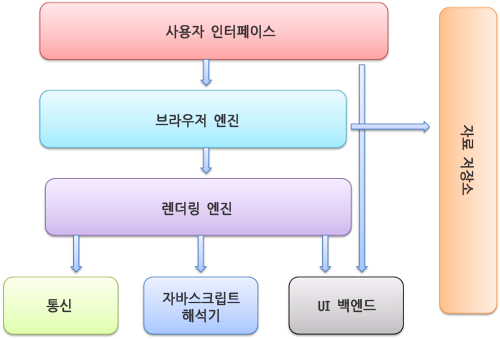
브라우저의 구성
- 사용자 인터페이스: 주소 표시줄, 뒤로/앞으로 버튼, 북마크 메뉴 등이 포함됩니다. 요청한 페이지가 표시되는 창을 제외한 브라우저 디스플레이의 모든 부분.
- 브라우저 엔진: 사용자 인터페이스에서 요청한 동작을 렌더링 엔진에 전달한다. (URI 입력, 뒤로가기, 새로고침 등)
- 렌더링 엔진: 사용자가 URI를 입력했을 때, URI에 해당하는 데이터를 네트워크 레이어에 전달해주고 응답받은 리소스 또는 스토리지에 캐싱된 리소스를 가져와 인터프리터, UI 백엔드에 전달해준다. HTML, CSS 코드를 파싱하여 렌더트리를 구성해 전달해주는 등의 역할을 한다.
- Network: 렌더링 엔진으로 부터 HTTP 요청을 받아 서버에게 리소스를 요청하고 응답을 받아 렌더링 엔진에게 돌려준다.
- UI backend: 렌더링 엔진에서 생성된 렌더트리를 브라우저에 그리는 역할을 한다.
- 자바스크립트 인터프리터: 렌더링 엔진에서 HTML, CSS를 처리하다 자바스크립트 코드를 만나면 인터프리터에 전달해주고 이 레이어에서 분석하고 실행합니다. 크롬에는 V8 엔진을 사용해 자바스크립트를 파싱합니다.
- 데이터 저장소: 자료 저장하는 레이어로 쿠키, 세션, 웹 스토리지, IndexedDB 등 브라우저가 지원하는 데이터 베이스가 정의되어 있다.

Chrome과 같은 브라우저는 탭 당 하나씩 여러개의 렌더링 엔진을 실행시킬 수 있습니다. 각 탭은 별도의 프로세스로 실행됩니다.
렌더링 프로세스
1. 브라우저 엔진이 사용자 인터페이스로 받은 URI를 받아 저장소를 찾는다.
사용자가 URI 주소를 주소표시줄에 입력하면, 브라우저 엔진에게 주소 값에 해당하는 데이터를 먼저 자료 저장소에서 찾아본다. 불필요한 통신을 줄이기 위해 자료 저장소에 자주 방문하는 사이트의 데이터를 저장해두기 때문이다. 이런 캐싱을 통해 효과적인 렌더기법을 사용할 수 있다.
2. 렌더링 엔진이 브라우저 엔진 또는 네트워크로부터 리소스를 받는다.
캐싱된 자료가 있다면 렌더링 엔진은 부라우저 엔진으로부터 HTML, CSS, image등 리소스를 받고 파싱한다.
캐싱된 자료가 없다면 렌더링 엔진이 Network에 URI값을 전달하여 서버에 요청을 보내고 응답을 받아 다시 렌더링 엔진에 돌려준다.
3. 렌더링 엔진이 자바스크립트 인터프리터 및 네트워크와 소통하며 렌더링구조를 그려 UI 백엔드에 넘긴다.
아래의 렌더링 동작 과정을 거치며 UI 백엔드에 render object를 전달하며 painting 작업을 한다.
렌더링 엔진의 동작 과정
렌더링 엔진은 다음과 같은 흐름을 갖습니다.

1. DOM 트리 구축을 위한 HTML 을 파싱

HTML과 CSS는 단순한 텍스트이므로 각각 연산과 관리가 필요한 HTML Parser와 CSS Parser를 이용해 관리가 가능한 Object Model로 만든다. 이 때 모든 과정들은 점진적으로 진행된다.
- HTML을 파싱하여 DOM 노드를 만든다. 이 DOM 노드들을 병합하여 DOM 트리를 만든다.
- HTML을 읽다가 link태그 혹은 style태그를 만나면 CSS를 파싱하여, CSSOM(CSS Object Model) 트리를 만들게 된다.
- HTML을 읽다가 script태그를 만나면 DOM 생성을 일시 중단하고 자바스크립트 파일을 서버에 요청하고 파싱하기 위해 자바스크립트 엔진에 제어권을 넘긴다. 이 과정이 끝나면 다시 DOM 생성을 이어간다.
2. 렌더트리 구축 (Attachment)
DOM트리와 CSDOM 트리를 결합하여 표시해야 할 내용들을 순차적으로 표시하기 위해 렌더 트리를 형성한다. 렌더 트리는 화면에 표시되는 각 노드의 위치를 레이아웃과 그리는 페인트 과정에 사용된다. 이 때 meta, script, { display: none; } 스타일 태그는 렌더트리에서 제외된다.
2. 렌더트리 배치 (Layout/Reflow)
렌더 트리가 생성되고 기기의 뷰포트 내에서 렌더 트리의 노드가 정확한 위치와 크기를 계산한다. 이 때 rem, %, vh 등의 상대적인 값들은 모두 px 단위로 변환된다. 이 과정을 Layout 또는 Reflow라고 한다.
3. 렌더트리 그리기 (Paint)
렌더 트리에서 각 노드들을 실제 픽셀로 나타낼 때 painting 메소드가 호출되며 브라우저 화면에 UI가 나타나게 된다.
만약 중간에 div 요소 한 개만 바뀐다면 해당 요소에 대해서만 repaint가 진행되고 요소의 위치가 바뀐다면 요소와 자식 그리고 형제의 리페인팅과 재배치만 이루어진다. HTML요소의 글꼴을 변경하는 것과 같은 큰 변경은 캐시를 무효화하고 트리 reflow와 repainting이 발생된다.
- repaint는 opacity, background-color, visibility, outline 등 스타일 변경에 이루어진다.
- reflow는 dom 노드의 추가/제거, 위치 변경, 크기 변경(margin, padding, border, width, height 등), 애니메이션, 트랜지션, 폰트 변경, 텍스트 내용 변경, 이미지 크기 변경, offset/scrollLeft/scrollTop과 같은 스타일 정보 요청, 윈도우 리사이징등 화면의 구조가 변경된다면 발생된다.
- reflow가 발생하면 repaint도 발생하기에 렌더링 최적화에 좋지 않다는 점을 신경쓰자.
https://aws.amazon.com/ko/blogs/korea/what-happens-when-you-type-a-url-into-your-browser/
웹 브라우저에 URL을 입력하면 어떤 일이 생기나요? | Amazon Web Services
여러분은 매일 웹 브라우저를 열고 소셜 미디어, 뉴스, 전자 상거래 사이트 등 즐겨 찾는 웹 사이트를 탐색합니다. 주소창에 URL을 입력하거나 페이지 링크를 클릭하면 해당 페이지로 이동합니다
aws.amazon.com
웹 브라우저의 동작원리를 알아보자
인터넷 익스플로러, 멈춰!
velog.io
'software engineering > frontend' 카테고리의 다른 글
| 단방향, 양방향 바인딩 (0) | 2023.01.16 |
|---|---|
| Authentication (0) | 2023.01.16 |
| 웹 접근성(a11y)과 storybook addon (0) | 2023.01.06 |
| Goodbye, useEffect - David Khourshid (0) | 2022.12.05 |
| (React) clean code - SOLID (1) | 2022.11.29 |
